404 errors can be opportunities to help users
Every once in a while, We’ve likely all come across a 404 error page while surfing the web. You really can’t avoid experiencing a problem or spotting a mistake when it comes to technology. But, do you remember what action you took when you encountered that latest 404 page?
Around 74 percent of those who encounter a 404 error will leave and never return. When you lose traffic, you lose potential conversions. And when you lose conversions, you lose revenue. That means 404 errors can significantly impact your revenue.
In this article, I’ll explain the basics of a 404 error, how it intersects with the user experience (UX), its impact on SEO (search engine optimization) , and best practices for a more successful 404 page.
The basics: what is a 404 error?
A 404 error is a standard HyperText Transfer Protocol (HTTP) error message code. It means the website you were trying to reach couldn’t be found on the server. The server connection was established, but the server failed to find the page needed. When this happens, a 404 page appears in front of you to let you know that the intended page could not be found.
Fun Fact: 4xx in HTTP response status codes indicate situations in which the error is caused by the client, and the 4 at the end indicates no content.
A 404 error can happen because of the following reasons:
Changes in the URL
The page has been moved to a new URL, but its original URL address hasn’t been redirected.
Deleted page
Even though the page has been deleted, it still exists. (The page has been indexed by search engines, so you can still find it in search results or access it via links from other sites/pages.)
User error
Users often make a typo and try to navigate to a wrong URL address.
Additionally, there are often two types of 404 pages – generic and custom.
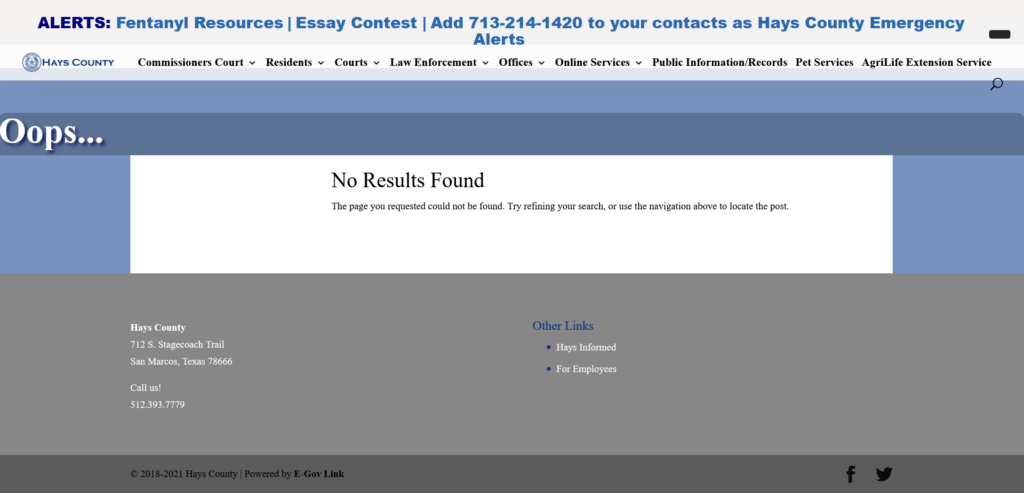
Generic 404 error pages are, well, generic. The 404 page shows a standard one-line error message to inform the user, something like “Page requested does not exist”, “Broken links”, or “Incorrect URL.” It’s technical and, frankly, a bit old-fashioned. It looks bare-boned. Here’s an example from a county website.

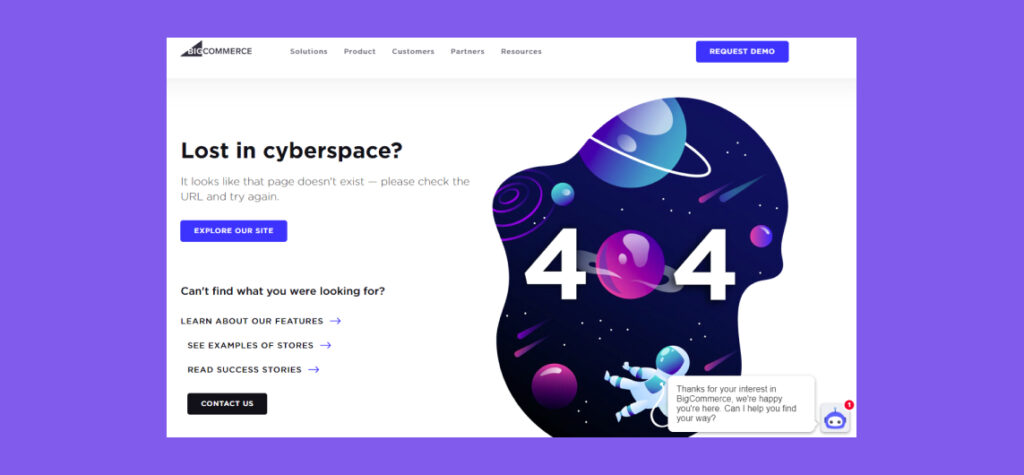
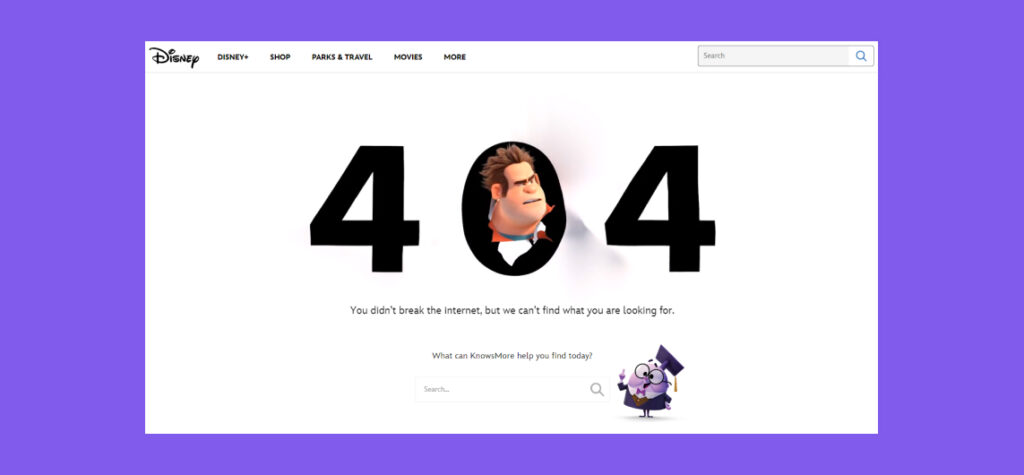
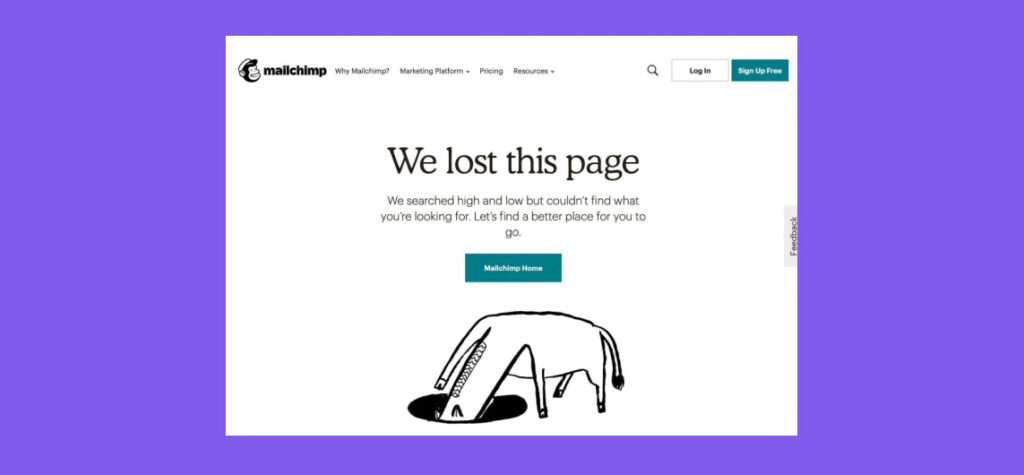
On the other hand, custom 404 pages are designed and structured to not only meet the brand guidelines, but also allows users to take meaningful actions to keep them on the site.

404 pages and UX
We often talk about how UX is all about generating positive feelings and satisfaction, because it allows users to trust your page or service. The existence of a 404 page can be troublesome and concerning for users. Not being able to reach a desired destination will do the exact opposite of providing a pleasant experience. Unless you use a 404 as an opportunity to help.
Instead of stranding users who run across an error, you can reassure them and point them in the right direction. This is where a custom 404 page is helpful.
For example, Medium provides a search bar on its 404 page to help users get back on track.

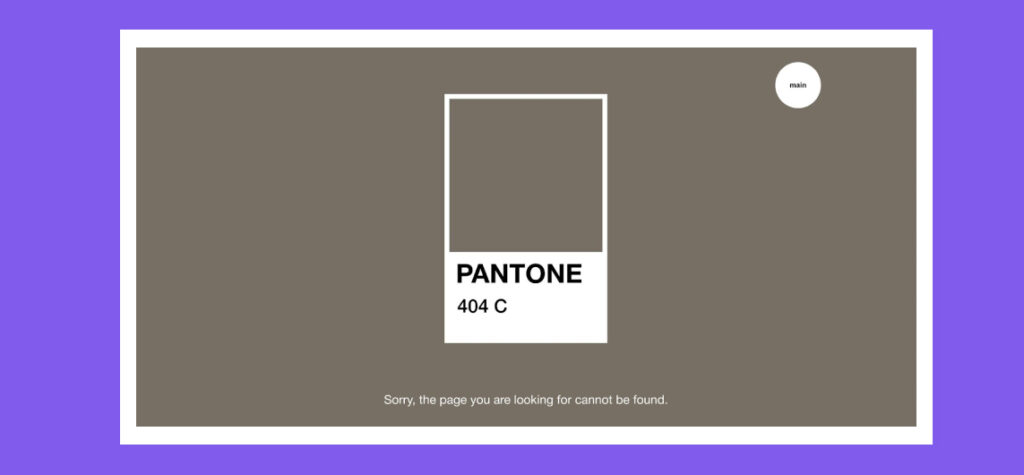
What’s more, a custom 404 page is a great opportunity to show off your company brand and the creative side! For example, Pantone’s color of the year web page keeps the theme going with their error page by using Pantone 404 C as the background color!

However, this doesn’t mean every website needs a custom 404 pages.
Let’s take the web giant, Google, as an example. Google is an advocate of a providing users with a personalized 404 page, yet they have a traditional generic 404 page of their own.
Google’s reasoning is simple. As a search engine, it already has a search bar and does not need any other call to action items or links to popular pages. Another reason is the fact that they are the web giant and they do not run too much of a risk of losing a user due to a plain 404 page. It is a bold move, however considering that Google’s search bar is pretty extensive (like providing recent searches, advanced search, auto-complete and auto-suggest), users are less likely to hit a 404 page in general.
Redirects and SEO
One thing to keep in mind with 404 pages is that 404 errors are unavoidable. Don’t try to hide 404s from your users. Never have a 404 page redirect to your homepage. It may seem like a redirect is a better user experience, but it is exactly the opposite.
- Users can get confused as to why they wound up on the homepage when they clicked on a specific link
- Users will not get access to information
- Users will be back at the start point, requiring them to go through specific steps again to reach the intended page again
Whether you use 301 or 302 redirects, it’s important to remember that 404 redirects are also bad practice on the SEO end. Redirects are usually an attempt to not lose the user or to preserve link juice from the removed/non-existent site.
The problem is that sending users back to the homepage through a 404 error redirect could make Google think that your homepage is a soft 404 error. Here is a video explanation from Google Webmaster Trends Analyst John Mueller.
Additionally, Bigcommerce Essential says having a high 404 rate has negative SEO impacts:
- While Google indicates that 404 errors do not directly hurt your rankings, sites with consistently high 404 error percentages can be seen as less reliable for searchers. Cleaning up bad links, broken images and missing pages can increase search rankings.
- Broken links can result in lost traffic and page rank that might otherwise be passed to your site.
Redirects aren’t all that bad. You can redirect some 404 errors to relevant pages if you have a way to determine which pages are relevant, like a similar product/category page or content that has the same information. You just have to be careful about where and when 404 redirects should happen!
Best practices for an improved 404 error page
404 pages are inevitable. Users will end up landing on them from time to time, so, it’s better off to have a custom 404 page that doesn’t give users a bad experience.
To make the most out of your 404 error page,
- Branding look and feel
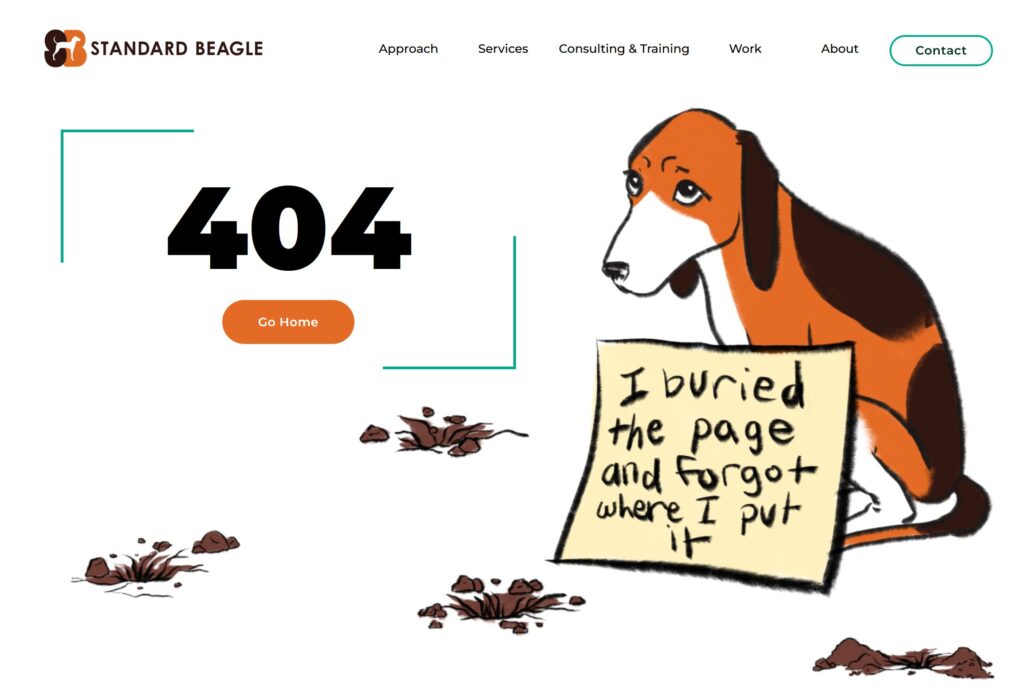
Brand consistency aids in users recognizing and trusting your brand. If your 404 page suddenly feels out of place, you are definitely going to lose some of the user’s trust. Your 404 page should still feel like your brand.A custom 404 page is one of the best places to get creative. Including a creating graphic (that’s on brand), along with a light-toned error message will go a long way. The key here is not to make users feel like it is their fault for landing on this page by just providing the user with an ambiguous error message. Instead reassure the user that everything is going to be alright.
- Links to help user
Providing reassurance is good, but it’s better to also provide users with a constructive solution!The best way to do this is providing certain links to specific pages on your site. It could be the best or most popular contents on your site, or anything that seems close to the user’s original search.

Another great idea is to provide a search bar, so instead of users having to go back or search in the address bar, users can search directly on the site.
While links and search bars are also a form of call-to-action, it’s always nice to have a main call-to-action as well, like a button. A button to contact for help, or to simply go back to the home page is one way to provide users with one single step to get them back on track.
- Avoid cognitive clutter
And one last thing to remember – choose what to include on a 404 page wisely. Don’t try to do it all because it will cause information overload and do the opposite of what you want. That’s because putting a nice graphic, funny message, links, search bar, and call-to-actions all into one screen is simply too much!Overloading information is never the answer, and avoiding cognitive clutter corresponds with higher success rates.
When creating a custom 404 page, just remember to get your main point across. A main message, light touch of graphic and one or two helpful tips is what a user needs.
404 pages: the key takeaway
Your 404 page is an amazing place to showcase your creativity and get the user on the right path. You should remember to treat this page just like it like any other page or its own landing page. Just make sure that it hasn’t become an afterthought, since you could be losing conversions with a generic 404 page.
Nobody likes to get lost – it’s frustrating and can make anyone uneasy. It’s your turn to make it memorable, in a good way!