Results for our clients
Our focus in on client results.
The common thread through these projects is a human-centered design approach, guided by our proven process, balanced with a business mindset. We understand our clients’ needs and goals and how they can best reach their customers.
Featured Work
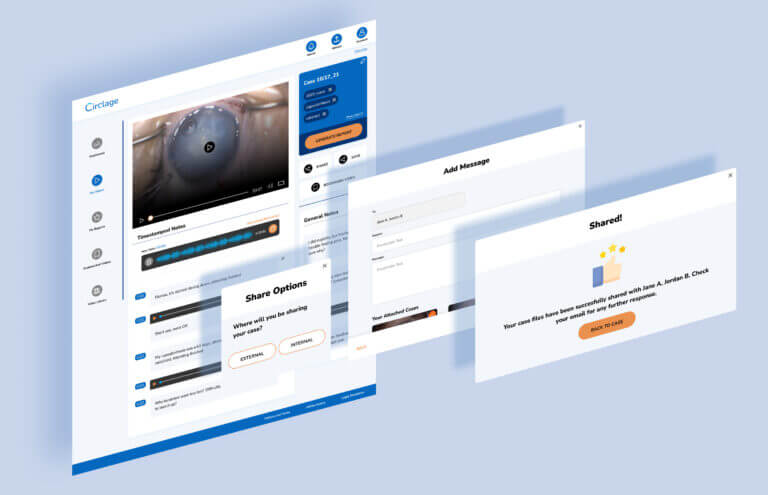
Medical research platform design
After years of iterations to its offerings and expanding features, this client wanted to update the look and feel of the UI to better engage clients and end users. For this award-nominated project we delivered:


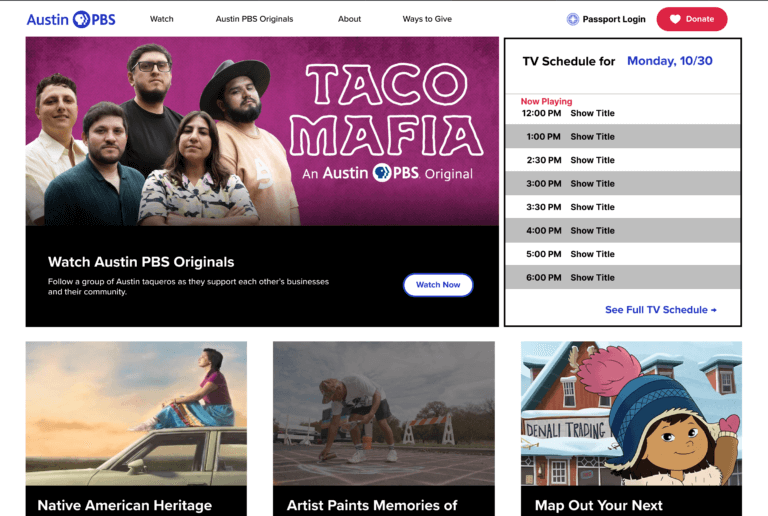
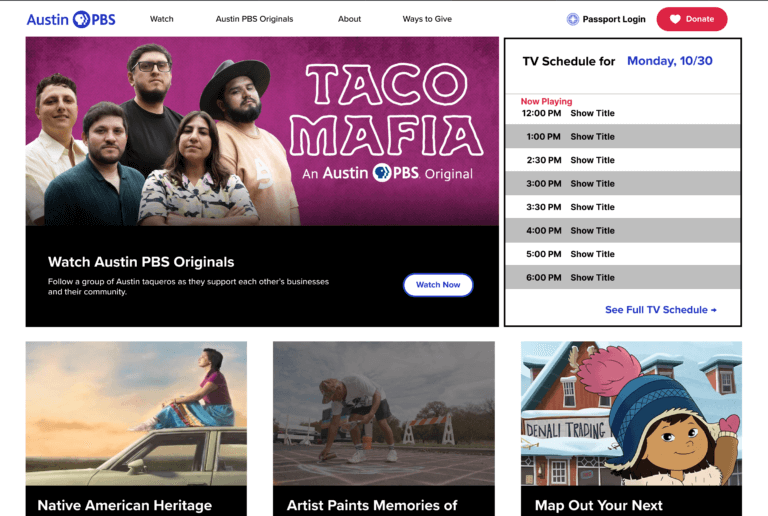
Public media digital strategy
We conducted a public media digital strategy and recommended how our client could unify its digital properties to create a streamlined user experience.

Arts website navigation redesign
For this project, we studied user habits on the Dallas Opera website then made recommendations and implemented an arts website navigation redesign.

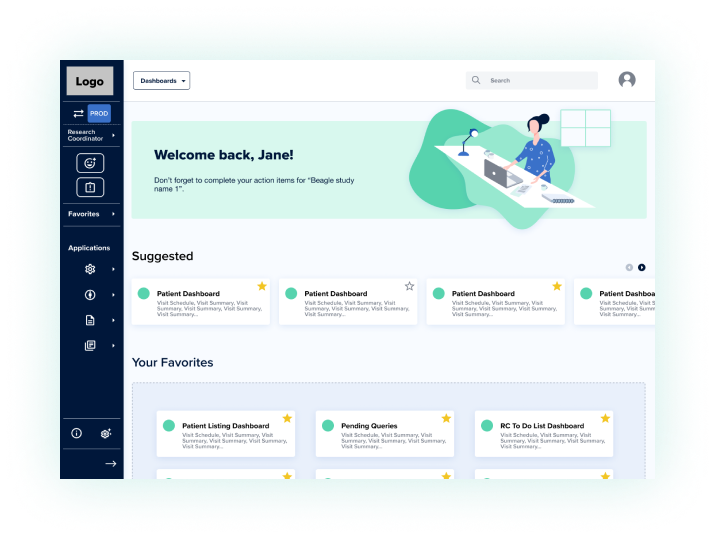
Medical tech AI platform design
Our goal for this project was to create the UI and develop the front and back-end of the medical tech AI platform.
Standard Beagle’s Record
Our Results
B2B SaaS client results
One of the things we enjoy most about B2B SaaS projects is their complexity and nuance. Here are some of our project highlights and results:

B2B integration software user research
For this project, we conducted user research to provide guidance to a B2B integration software company.

Event driven B2B software research
This was a B2B software research project to explore our client’s early-stage event driven architecture to compete with other solutions on the market.

Fleet management tablet app design
In this project we create a tablet app design for commercial vehicle fleet management. This design was later honored with a design award.
Our Results
Health tech client results
We approach every healthcare and medical tech project with an eye toward HIPAA, accessibility, and security compliance. View some of our project highlights and results:

Primary care website design
In this project we created a modern and clean primary care website design for a health care group with more than a dozen locations and dozens of providers.

Interactive health services finder
For this project we created an interactive tool for newly diagnosed HIV patients to connect to services in Tarrant County.

Medical research platform design
For this project we designed a new UI for Mednet’s medical research management platform.
Our Results
Recent Projects
Take a look at our most recent work:

Primary care website design
In this project we created a modern and clean primary care website design for a health care group with more than a dozen locations and dozens of providers.

Public media digital strategy
We conducted a public media digital strategy and recommended how our client could unify its digital properties to create a streamlined user experience.

B2B integration software user research
For this project, we conducted user research to provide guidance to a B2B integration software company.

Get results
See how you can get results, too. Contact us for a no-obligation consultation.
"*" indicates required fields





