
Health non-profit website design
Project for:
National Kidney Foundation of Michigan
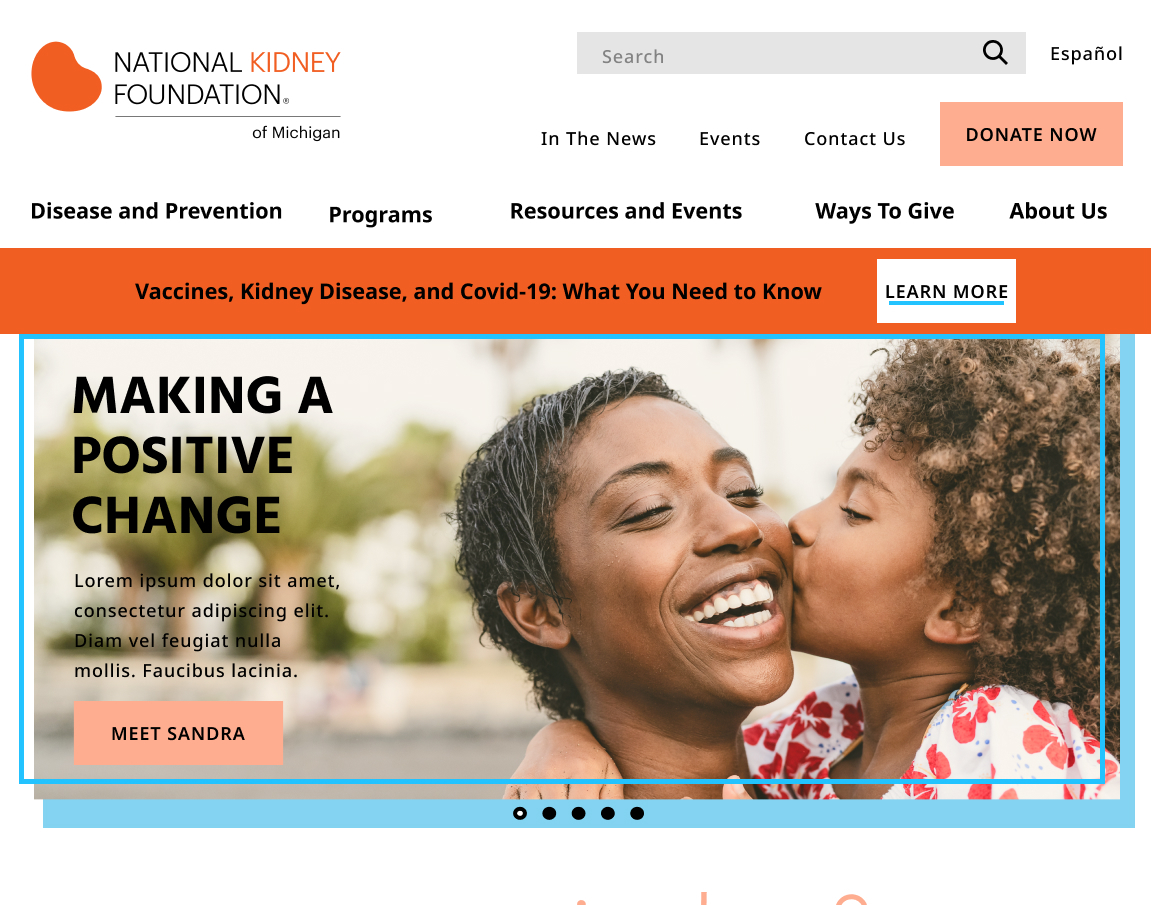
For this project we redesigned and developed the main website for the National Kidney Foundation of Michigan.
We focused on allowing users to easily find and access NKFM’s programs and offerings.

Expertise
Our scope included discovery, design, and website development using a popular CMS.

Client
NKFM’s mission is to prevent kidney disease and improve the quality of life for those living with it. They offer dozens of programs as part of their work.

Timeline
This was a large project that kicked off in June and launched in the new year.
Challenge
Information difficult to find
The NKFM wanted to create a better experience for people to learn more about kidney disease and for people to donate to the organization. While all the information was already available on the website, the NKFM worried that users had trouble finding the necessary information.
The NKFM also wanted to update the design and content for easier reading and bring aesthetics up-to-date.
Solution
Redesign the health non-profit website to remove pain points
We recommended research based redesign to create a streamlined experience for the users determined by the user personas.
We recommended reconstructing the information architecture, along with a design update, will help direct users to their end goals. Research included a heuristic evaluation, an information architecture audit, and user testing on the original website.

Impact
The health non-profit website design won two awards

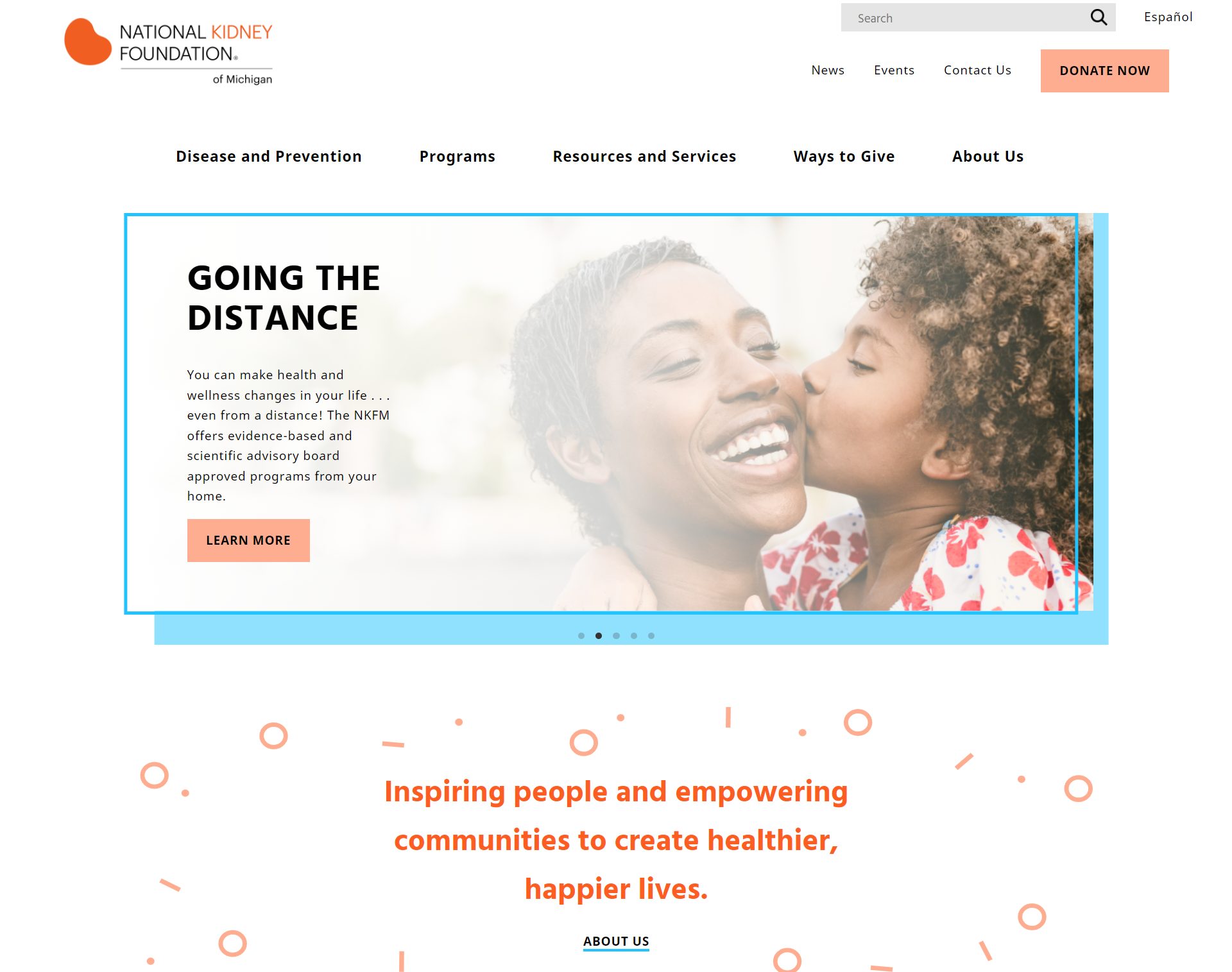
Fresh, aesthetically-pleasing design
Initial user interviews found that users wanted cheerful colors and more white space, so we focused on creating a bright color scheme, high variation of font weights with a legible typeface, and sleek, professional button styles.

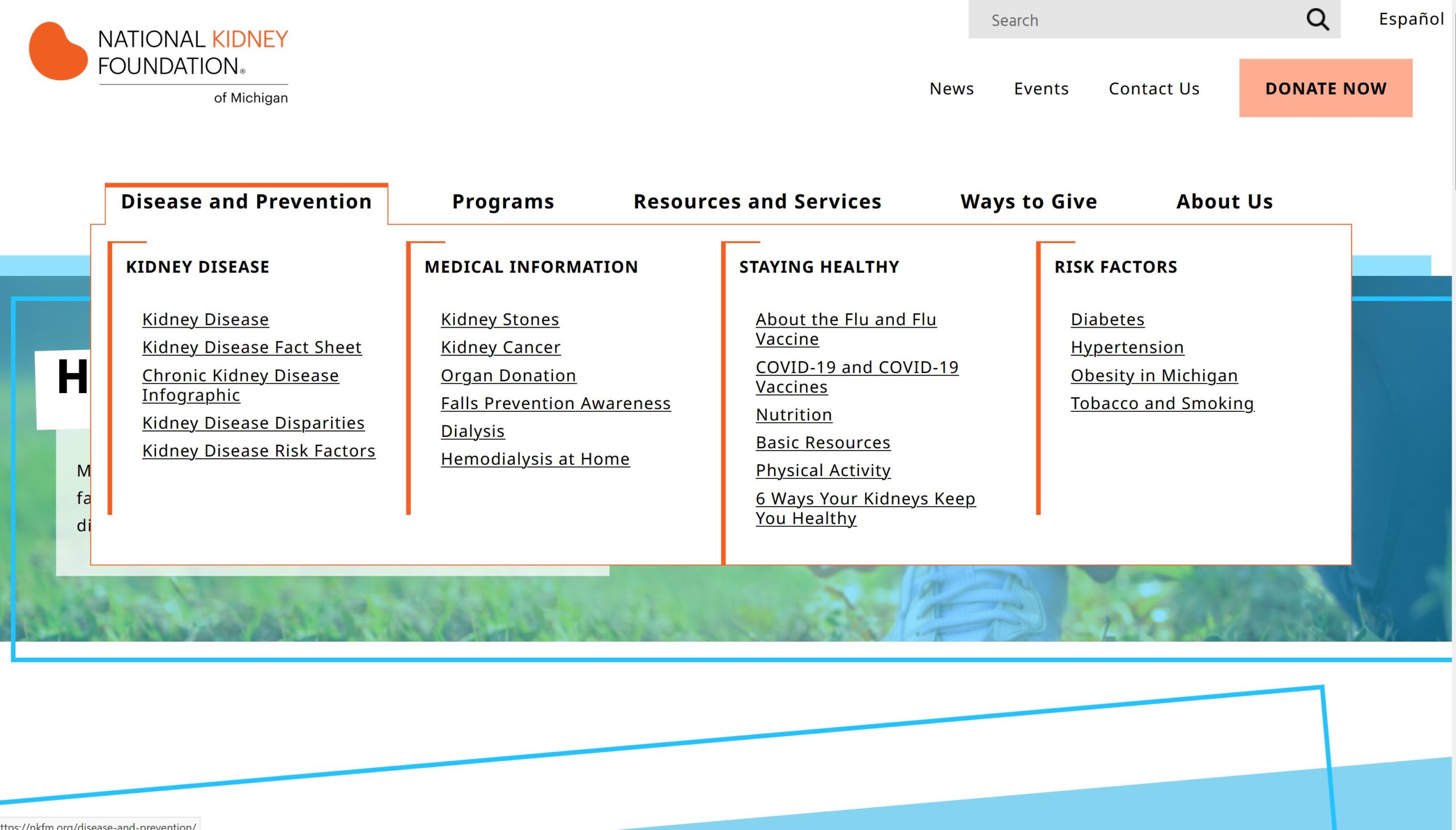
Allow users to see more programs
We prioritized information about the disease first, and programs and resources next. Here’s why. The diseases and conditions information were strong landing pages for users who weren’t aware of NKFM’s programs. We wanted to draw these users through diseases and conditions they were learning about and show them programs related to the conditions.

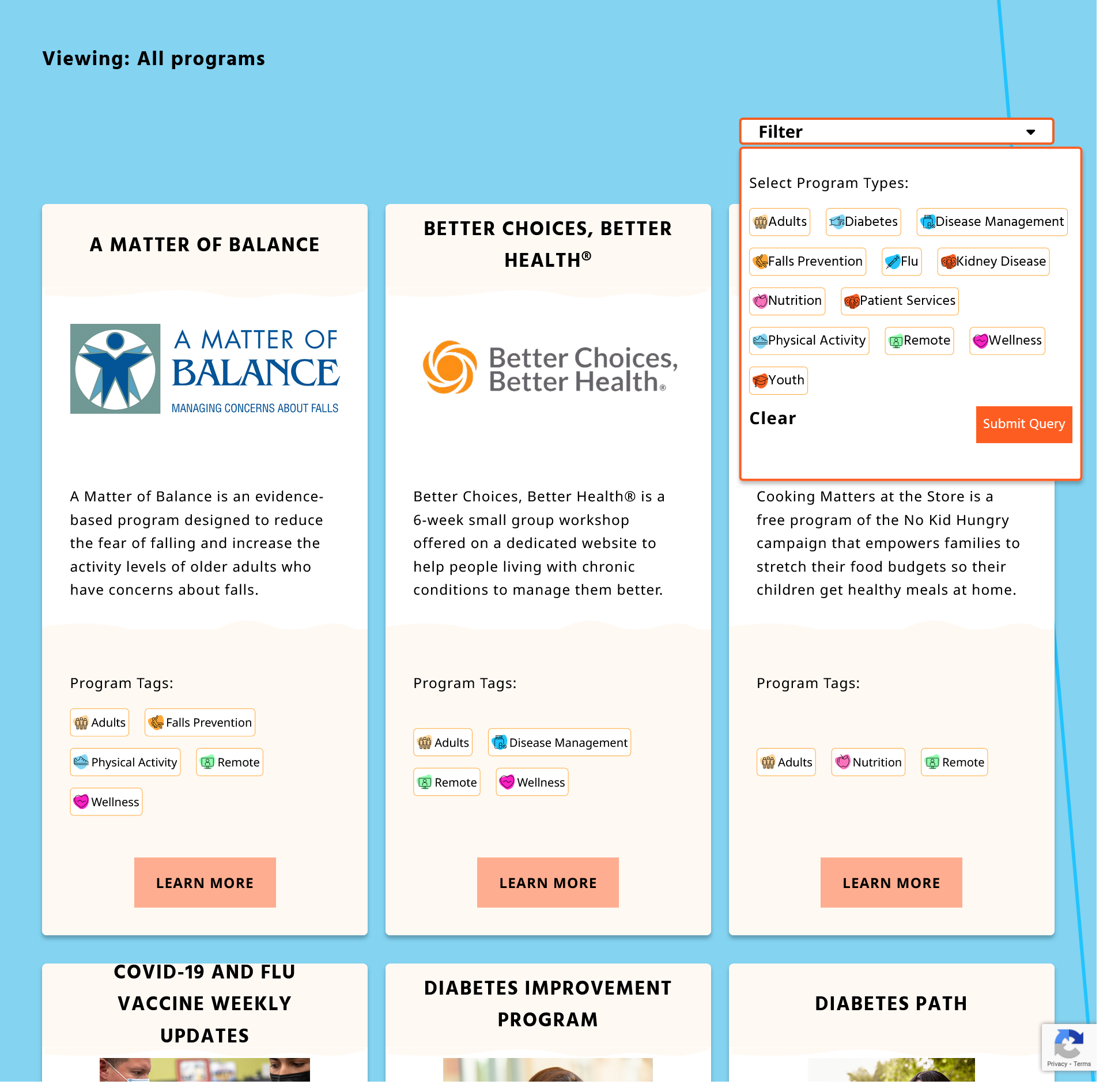
Filtered search for programs
We built a custom feature that allowed users to filter for a program based on their needs. We also included:
- Multi-lingual toggle
- Accessibility
- Mobile responsiveness
- Custom search
Honors
Awards

2022 Non-Profit
Hermes Award: Gold Tier

2022 Health
Web Excellence Award
Free Download
How UX improves the patient experience
Download our free guide in PDF format to see how UX can help your healthcare organization or medical tech product.