
Medical tech AI platform design
Project for:
Circlage (startup inside Johns Hopkins)
Our goal for this project was to create the UI and develop the front and back-end of the medical tech AI platform.
Success would look like a functioning platform, capable of expanding for more features.

Expertise
We first began working with the startup founders inside a tech accelerator program. After the program expanded, they invited us in for research, design, usability, and software development.

Client
Circlage is a medical tech startup inside Johns Hopkins University. The founders are using AI to evaluate a surgeon’s skills in cataract surgical procedures and provide feedback so they can improve technique and ultimately improve patient outcomes.

Timeline
Our engagement with Circlage has lasted since 2021. This particular project was 3 months for research, 3 months for design, and 6 months for development.
Challenge
MVP to test the proposed medical tech AI
The founders wanted to improve surgical outcomes, starting with cataract surgery. Cataract surgery is the most common surgery in the United States, with 1.7 million surgeries in a year, and video of the surgical field was already easily recorded. Improving surgical outcomes through feedback had the potential to help patients and lower overall costs.
The founders had been working on the AI that would run the platform for many years, but they needed to design and build the interface that users would interact with.
They had an initial prototype design developed inside the accelerator that needed iteration and ultimately to be built.
Solution
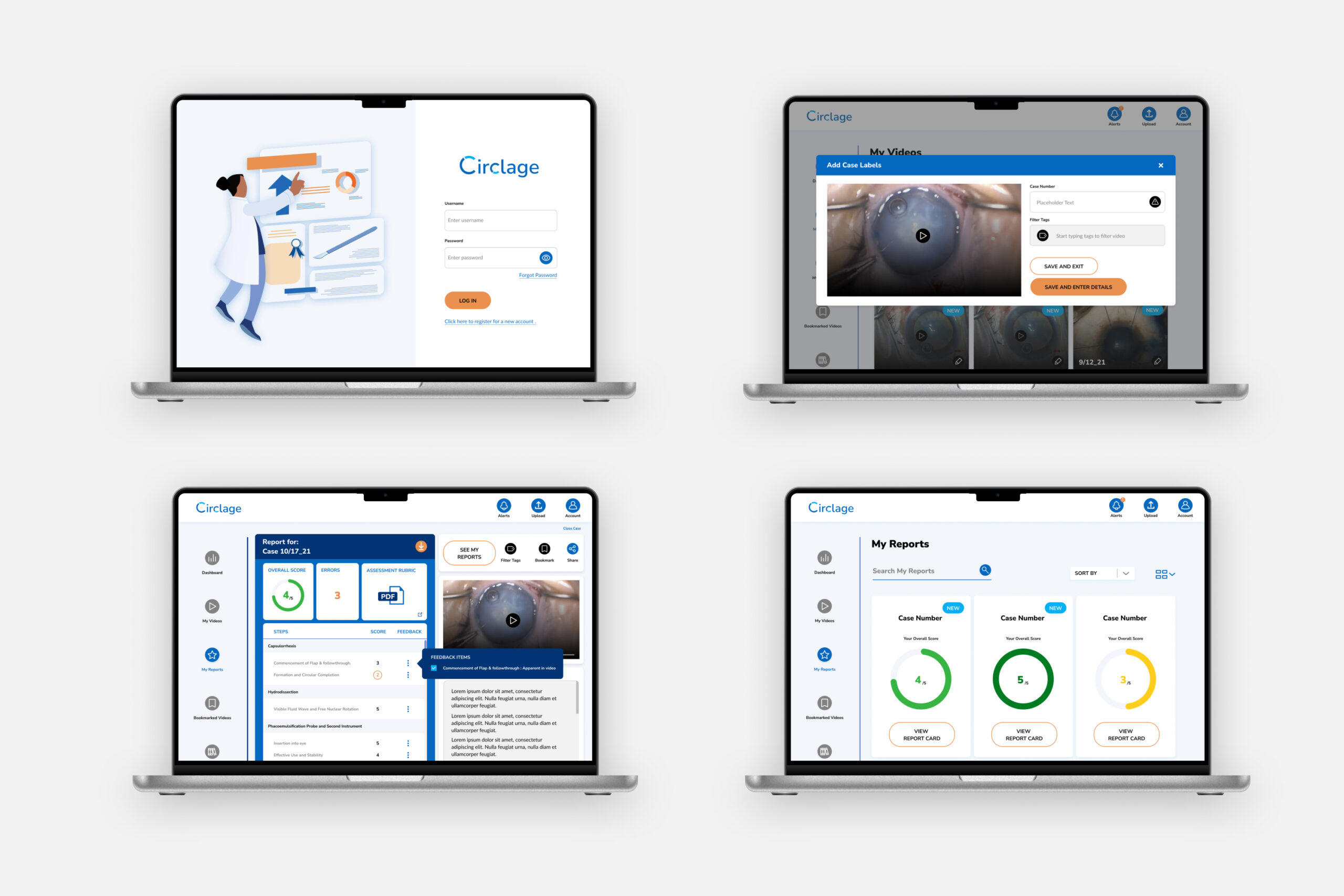
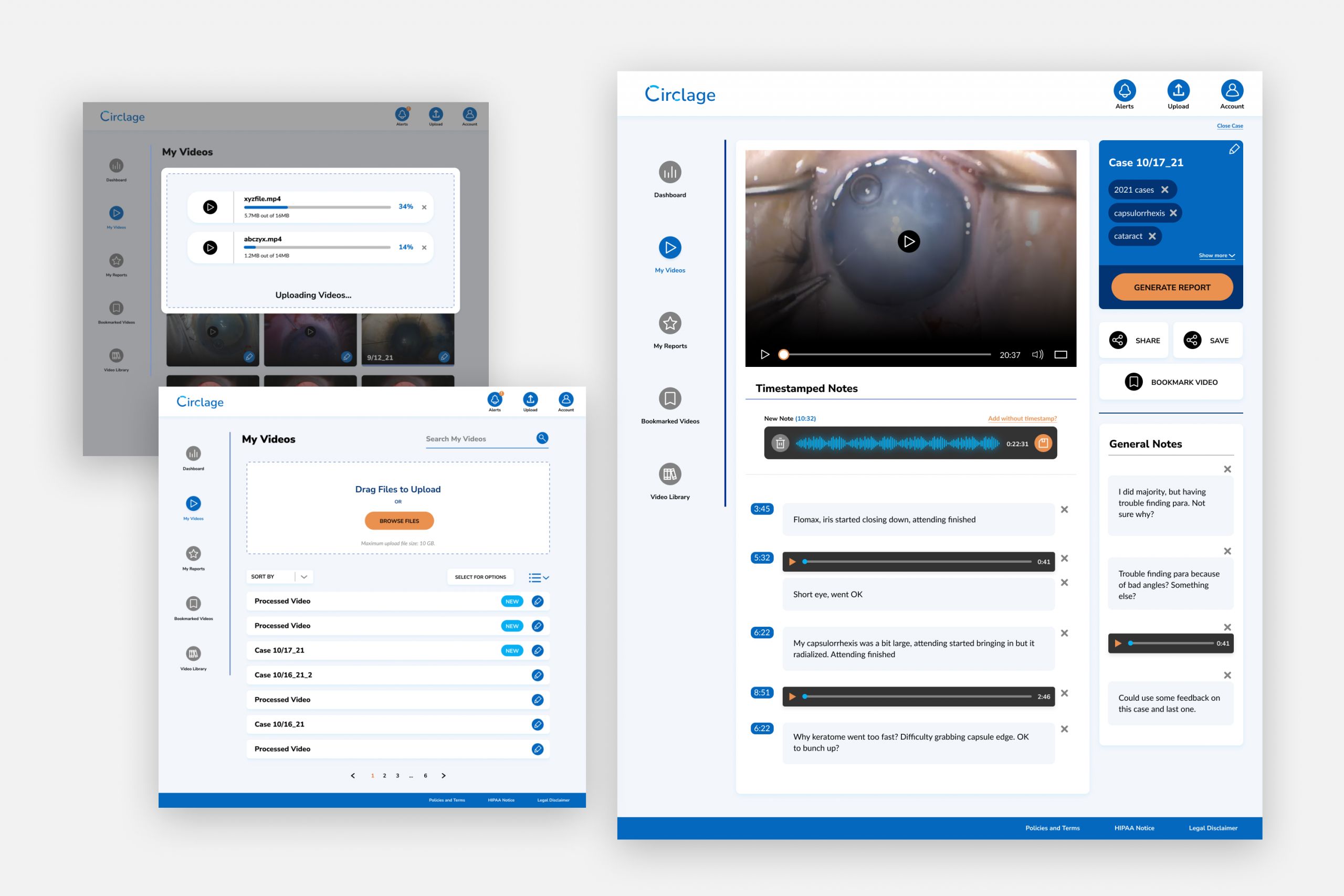
Create and intuitive UI for the medical tech AI to connect with
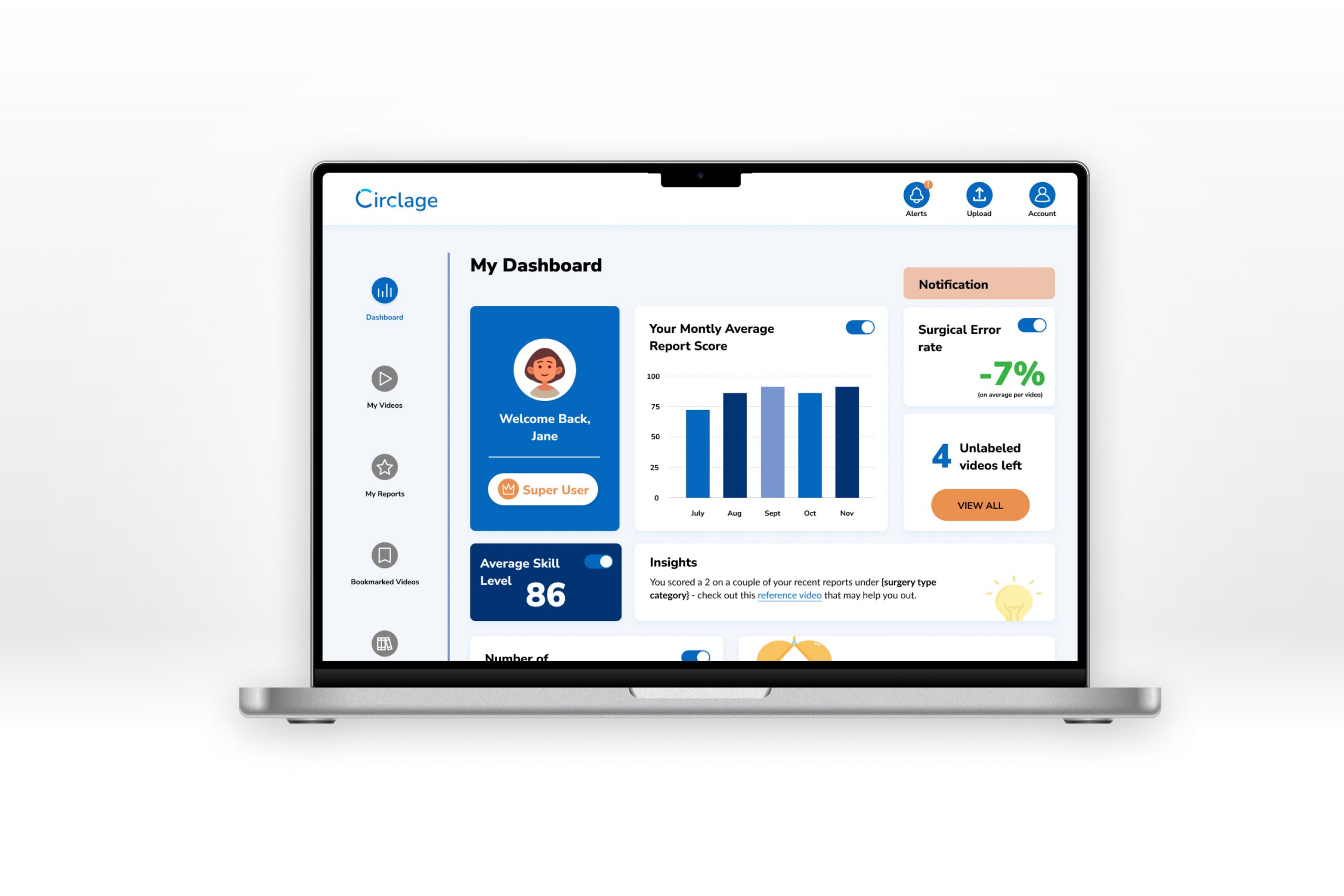
Our solution was the build a medical tech AI platform that would allow users to upload their videos, request evaluation, and receive a scored report.
We recommended usability testing on the accelerator design to see how well the audience would respond to the screens and initial features.
Then we revised the overall design, tested again, and built the platform, considering HIPAA and platform scalability.

Impact
The interface was easy and intuitive according to usability testing

Dashboard and metrics
We designed the UI to show users their scores in a quickly digestible way based on a standard rubric.

HIPAA and security compliance
A big part of this project was to consider HIPAA, security, and accessibility. We advised on how best to meet HIPAA requirements through our platform recommendations and UI and coordinated with Johns Hopkins internal teams to update the back-end to meet their authentication and security requirements.
Honors
Awards

2022
Web application / SaaS Product Design
Hermes Award:
Gold Tier
Free Download
How UX improves the patient experience
Download our free guide in PDF format to see how UX can help your healthcare organization or medical tech product.